Footer 태그: 밑 부분(웹페이지의 맨 하단)
● video 태그:
Video는 두 가지 방법이 있다. Src는 source를 말한다.
1. <video src="411.mp4" type="video/mp4" controls="controls"></video> #이게 낫긴 하겠다.
2. <video controls="controls">
<source src="411.mp4" type="video/mp4" />
</video>
● div 태그
- Table 태그를 대신하는 것이 Div 태그 이다. Div는 block type이다.(인지만 하라)
- 웹페이지를 예시로 들면, Body에서 첫번째 div 태그에 홈페이지 이름, 회사이름 등 중요한 것을 넣고
두번째 div 태그에는 메뉴 같은 거,,,세번째 div 태그에는 정보,,,네번째 div 태그에는 회사 로고, 주소, 연락처 등등

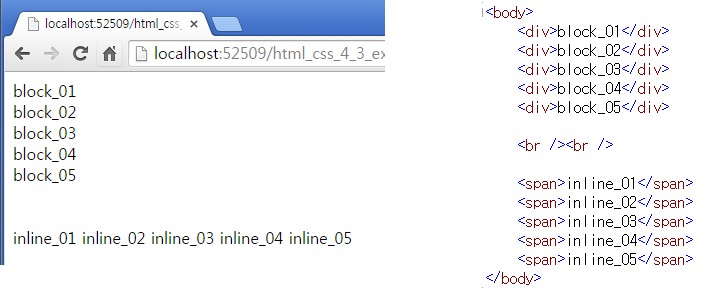
· <div>은 수직(block), <span>은 수평(inline)
** 주의 ->> <div>을 줄바꿈하면서 나열해도 <br />이 없으면 옆으로 <div> 나열한 것과 같은 값!
<div>--</div><div>--</div><div>--</div>
<div>--</div>
<div>--</div>
<div>--</div>
· <hr /> 은 줄바꿈하면서 수평선으로 긋는다.
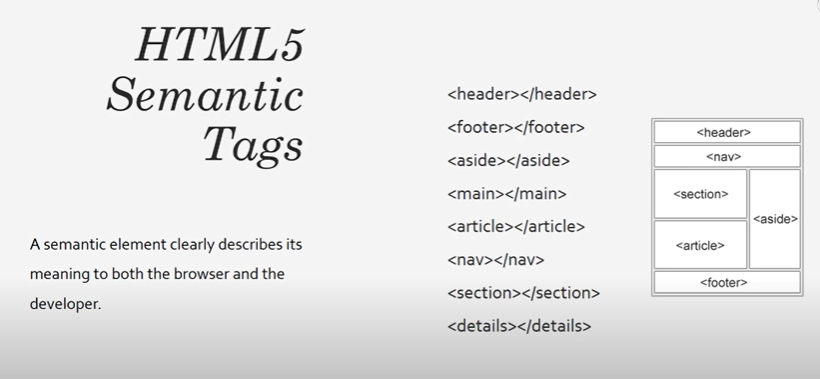
● 시멘틱 방식
검색엔진이 사이트를 해석할 때 빠르게 처리되는 시멘틱 방식 (div 태그 대신) 리뷰를 빠르게 할 수 있다. 큰 레이아웃을 이렇게 잡을 수 있다.

- HTML5 Semantic Tags
시맨틱(semantic) 태그란 그 이름 자체
만으로 브라우저나 길 잃은 사람들, 지구 상의 원주민, 개발자, 수정자들에게 의미를 전달할 수 있는 태그다. 시맨틱 태그가 아닌 <div>, <span> 등은 그 이름만 들어서는 그 내용이 무엇인지 알 수 없다.
Header 태그: 헤드 부분
Nav 태그: 메뉴 부분
Section 태그: 컨텐츠 본문 내용 부분
Footer 태그: 밑 부분(웹페이지의 맨 하단)
==> 좀 더 효율적인 것 같ㄷ.
나중에는 header 대신에 div id=“header”라고 해도 된다. 하지만 이거를 규칙화시킨 것이 시멘틱 방식.
'프로그래밍 언어 > HTML' 카테고리의 다른 글
| HTML 이미지와 하이퍼링크 동시에//검색창 만들기// (0) | 2021.06.26 |
|---|---|
| HTML 웹사이트 만들 때 (0) | 2021.06.26 |
| HTML b태그, meta 태그, dl, 테이블 태그, img태그, video 태그, i, sup, ins, del 등 기타 태그 (0) | 2021.05.28 |



댓글