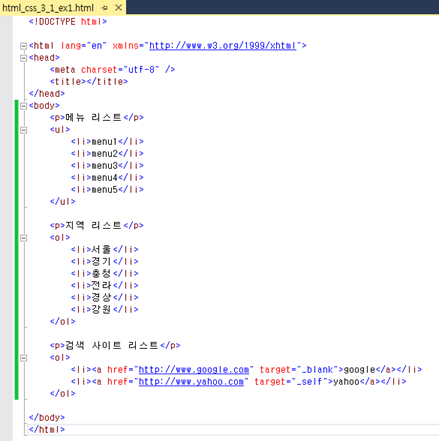
· p 태그: H1의 본문 내용
· br 태그: 줄바꿈
· a 태그: 내 서비스에서 다른 사이트로 가고 싶을 때
ex) <p> <a href=“http://www.google.com”>구글홈페이지</a></p>
=> 특징은 p에 해당되는 것("구글홈페이지")만 사이트에 겉으로 뜬다.
· b 태그:

· i(인터렉쳐) 태그:기울기 · sup 태그: 위에 지수처럼 · ins 태그: 밑줄 · del 태그: 가운데 줄 긋기

· ul(unorder list) 태그- 순위, 순서 상관 x · ol(order list) 태그- 차례대로(순서가 붙는다)
· li 태그: 리스트 하나하나를 나타낸다. <li> -- </li>=>li 태그가 필요한 이유는 리스트 안에 리스트가 아닌 경우도 있다.
· Target=“_blank”: 새 탭에서 이동 · Target=“_self” : 기존 탭에서 이동

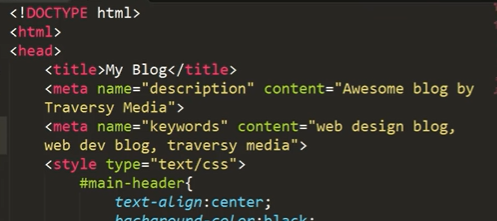
● 메타 태그
- head 부분에 <meta> 태그는 구글에서 스캔해줄 때 필요, 웹 서버와 웹 브라우저간에 상호 교환되는 정보를 정의하는데 사용합니다. 그리고 HTML 문서의 <head>와 </head> 사이에 입력하는 특수 태그로서 사이트의 디자인에는 전혀 영향을 미치지 않고 문서가 어떤 내용을 담고 있고, 문서의 키워드는 무엇이며, 누가 만들었는지 등의 문서 자체의 특성을 담고 있습니다.
- 검색 엔진에 의해 검색되는 단어를 지정합니다.
<meta name="Keywords" content="Web, html, 웹 표준" />
- 검색 결과에 표시되는 문자를 지정합니다.
<meta name="Description" content="Web, html, 웹 표준" />
- http-equiv="항목명"
웹 브라우저가 서버에 명령을 내리는 속성으로 name 속성을 대신하여 사용될 수 있으며, HTML 문서가 응답 헤더와 함께 웹 서버로부터 웹 브라우저에 전송되었을 때에만 의미를 갖습니다.
ex) 파일 이름을 지정
<meta http-equiv="Filename" content="index.html" />
출처: https://webclub.tistory.com/354 [Web Club]

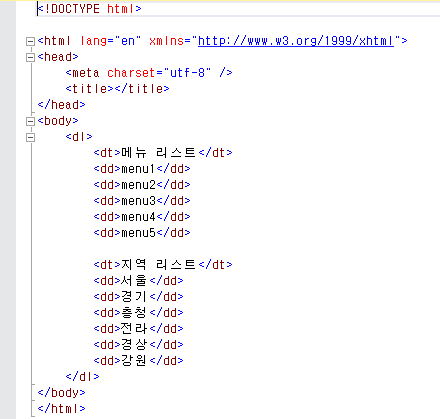
● dl 태그
· dl 태그: uI와 비슷하나,
1. 왼쪽에 기호가 없다.
2. ui, oi와 다르게 </dl>를 매번 한 묶음의 리스트마다 하는 게 아니라 그냥 그대로 쭉 나열된다(전용 느낌??)
· dt 태그: 리스트 상단 타이틀(p 태그 역할을 한다)
· dd 태그: 리스트 하나하나

웹은 수직, 수평으로 그려가는데 옛날에는 table 태그로 레이아웃을 짰다.
Why? 나중에 유지보수가 어렵고, 개편 때 힘들었다. 다만 회원가입과 로그인 폼은 아직까지도 많이 쓴다.
· border: 테이블을 구성하고 있는 두께(외부)
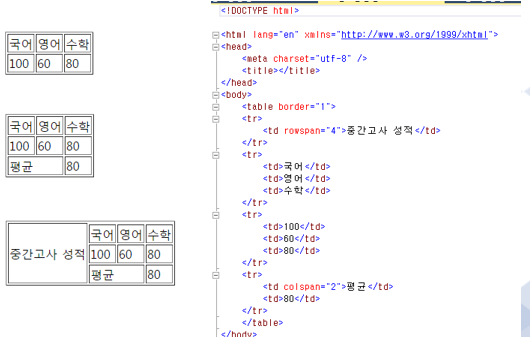
● 테이블 태그
td 태그: 한 행에서 순서대로 배치된다. 열과 같다. ex) 국어, 영어, 수학 순으로
· <tr> -à> 한 행에 그려나갈 것
<td>
<td>
-------> 한 행마다 추가할 항목들이다.
· <td colspan=“숫자”> 는 한 행에서 열 몇 개를 합치는가,,, 2이면 2칸
· <td rowspan=“숫자“>는 한 열에서 행 몇 개를 합치는가,,, 4면 3칸
-- 안에 <thead>와 <tbody> 를 쓴다.
그리고 <thead> 안에 <tr>을 쓰고, 각 단어들을 <th>로 하면 테이블 식으로 단어 배열된다.
ex)
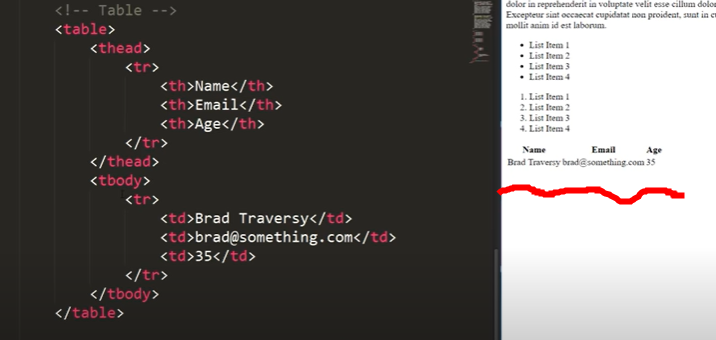
<table>
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Age</th>
Result: Name Email Age
// th 는 table의 head
// td 는 table의 data 라고 생각하면 된다.

===>>> 하지만 요즘 HTML table 잘 안쓴다...
● img 태그
(예시)
<p><img src="http://www.sba.seoul.kr/kr/images/header/Navi_dr.png" alt="꿈 Story"></p>
· Img의 경우 src=“ ” 같은 로컬에 있으면 경로 x, 다른 원격지에 있으면 이름 왼쪽에 경로까지!!
· alt 태그는 이미지에 문제가 있으면 나타내는 문구(웹 접근성을 위해 무조건 있어야한다.)
http:// ----------/images/header/--.png 는 png 이미지가 해당 사이트에 있다는 뜻이다.
- <img src="경로/이미지이름" alt="대체이름" width ="200" height도 가능 >
// 이미지 클릭 시, 하이퍼링크를 하고 싶다면 a태그로 img 태그 감싸기

● 웹사이트에서 이미지 어떻게 불러오나?
사이트 가서 이미지에 마우스 우클릭하면 url 주소가 나온다.
다만 이미지를 직접 클릭해서 이미지 창 상태이거나 “이미지 주소 복사"가 되는 것들만 되는듯하다.

● video 태그:
Video는 두 가지 방법이 있다. Src는 source를 말한다.
1. <video src="411.mp4" type="video/mp4" controls="controls"></video> #이게 낫긴 하겠다.
2. <video controls="controls">
<source src="411.mp4" type="video/mp4" />
</video>
● 기타 태그
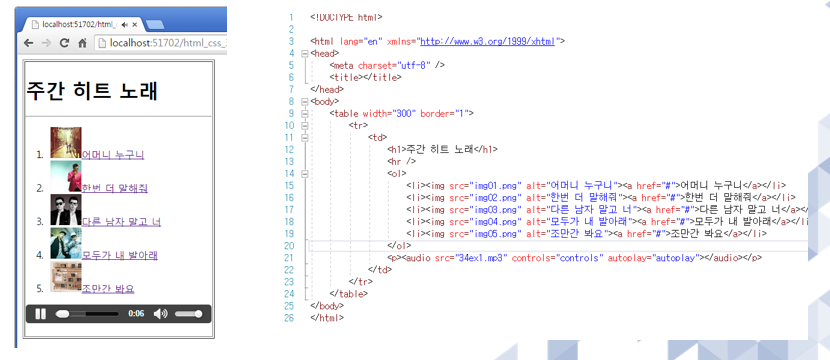
· audio 태그: img와 비슷
· controls 태그는 재생/정지 가능하게 (없으면 재생, 정지 불가)
· autoplay 태그는 자동재생(없으면 직접 재생)
· loop 태그는 무한 반복이냐(없으면 한번)
· <blockquote> 태그는 블록을 형성하여 내용을 보여준다. 속성으로는 cite = "" (출처를 의미한다)
· abbr 태그(축약): 내용들 중에서 축약하고 싶은 부분을 <abbr title = "해당내용" >해당 내용 축약</abbr>
=> 해당내용 World Wide Web을 WWW로 축약하고 mousehover 시에 해당 내용 확인 가능
- <cite> 태그는 인용 태그다.
- <small> 태그는 보통 subcontent를 나타낼 때 사용한다. ex) 누구에 의해 만들어졌음 등
· <textarea rows=“5“ cols=“20”>---- </textarea><br /> 5열 20행
- textarea 도 name을 붙일 수 있고, label을 이용하면 좋다.
· <select>
<option>----</option>
· <select multiple=“multiple”>: 다수 선택 가능
· <label>--</label> 을 input 태그 전에 붙이면 수평으로 잘 나열된다.
- <br>은 한 줄 띄우기
- <hr>은 줄을 긋는 것이다.
'프로그래밍 언어 > HTML' 카테고리의 다른 글
| HTML 이미지와 하이퍼링크 동시에//검색창 만들기// (0) | 2021.06.26 |
|---|---|
| HTML 웹사이트 만들 때 (0) | 2021.06.26 |
| HTML 시맨틱 방식 (0) | 2021.05.28 |



댓글