------------------------ 미쳐 몰랐던 부분--------------------
**요소는 예를 들어,
<div id="cl">
<div>
<span>
<div>
에서 <div>와 <span>을 요소라고 부른다.
** 무엇을 선택하는 것인지 잘 생각할 것!! 해당 자식 태그를 선택하는 것이다!!
● <plate /> 등: div나 span 안에 있는 태그들 ex) <plate />같은 것들은 css에서 plate {} 로 표현 가능
● <apple class="small /> : 보통은 부모선택자"".자손선택자가 맞다. 다만 <apple class="small" />은 apple.small에 해당한다. 다른 태그에 small클래스가 없으면 그냥 .small로도 css 표현가능
ex)
| <div class="table"> <apple class="small" /> <bento> <orange class="small" /> </bento> <plate> <orange class="small" /> </div> |
일 때, small인 오렌지를 고르라고 하면 그냥 bento .small, plate .small 를 선택하면된다.
ex) <bento> 안에 있는 <orange class="small" />를 골라야하는데, bento 안에 <apple class="small" />도 있고, 그냥 <orange />인 경우도 있다면?
====>>>> bento orange.small
● 태그이름 *: 어떤 태그 안에 있는 모든 걸 선택
● 인접한 선택자 고르기
상황: html에 접시-사과-접시-사과-사과-사과
임무 1: 접시 다음에 오는 사과 하나만 선택 plate+apple
## 이전태그+선택할 태그(plate다음으로 오는 apple의 모든 요소 선택)
임무 2: plate 뒤에 오는 모든 사과들을 선택 plate~apple
---------------------------------------------------순서 관련-----------------------------------------------
** 순서는 다 앞에 해당하는 것들을 작성
● 부모태그를 가진 자식들 중 첫번째 요소만 선택 :first-child
| <plate> <orange /> <orange /> <orange /> |
오렌지 첫번째를 고른다면 orange:first-child
● 요소를 하나만 갖고 있는 경우(다른 요소없이 요소가 딱 하나 있을 때 적용) :only-child
ex) h1:only-child 이면
첫번째 div 에는 h1이 3개, 두번째 div에는 h1이 1개, 세번째 div에는 2개라면, 두번째 div에 있는 h1만 선택되는것.
ex) bento에 놓여있는 사과 한 개만 있는 자식을 선택하고 싶다면 bento apple:only-child
● 세번째 plate라면 plate:nth-child(3)
:nth-last-child(a) 는 뒤에서 a번째
apple:first-child 는 <apple>요소가 부모 태그에서 첫번째 요소인 경우를 선택!!
● 부모:empty 자식이 없는 부모 선택자 선택
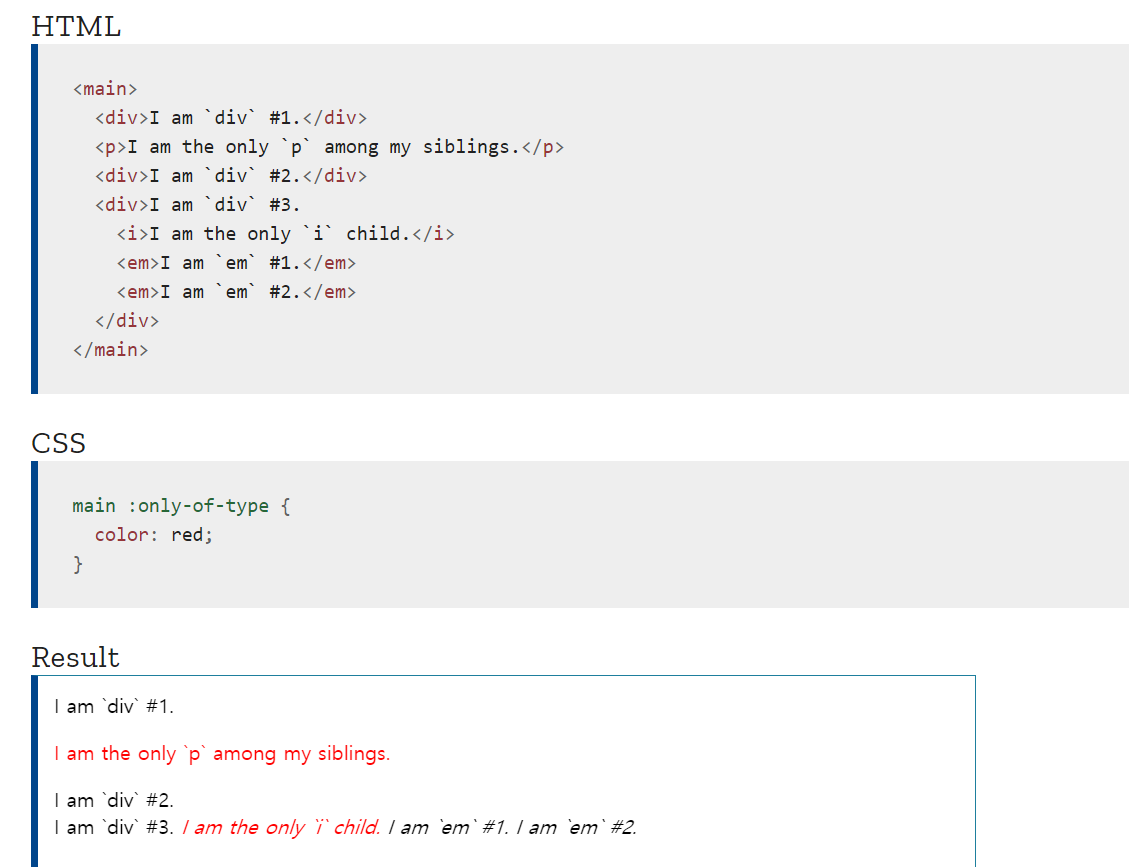
● -of-type 선택자
(1) apple :only-of-type도 있다. 요소들 중 <apple> 요소가 딱 하나 있을 때 적용
## 부모 태그 안에서 같은 태그 형제가 없는 태그 선택자

(2) a:first-of-type 은 첫번쨰 나오는 a태그. 첫번쨰 나오는 사과 요소선택(first-child와는 달리, 사과 요소가 두번째, 세번째 나와도 적용)
(3) :nth-of-type(a) ## a에 짝수 even 홀수 odd 가능
ex) 매 짝수를 골라라, 대신 3번째 요소에서부터 시작 ## :nth-of-type(an+b) 매 a번째, 시작은 b번째에서 시작.
:nth-of-type(2n+3)
● 아닌 것 선택 apple:not(.small) ## small 클래스가 아닌 apple
:not(#fancy) ##div id="fancy"에 있지않는 요소들만 선택
● attribute 선택자 ## 특정 속성을 가진 경우 ex) <apple for="Ethan"/>
a[href]은 a태그 중 href="anything"(아무거나) 설정되어있는것.
[type]은 type="anything" 타입 아무거나 설정되어있는 요소
[for]도 되는 듯
(예제) a 태그 중 for값이 설정되지 않은 것을 선택
| a:not([for]){ padding:0px 0px 0px 20px; background-color: teal; } a[for]{ padding:0px 0px 0px 35px; } |

- img[alt] alt속성을 가진 모든 이미지 선택
- img[alt="dog"] alt 속성값으로 dog가 지정된,
- img[alt*="dog"] alt 속성값으로 dog를 포함하는.
- img[alt |="dog"] dog가 아닌 =====>>굳이"" 안 해도 되는듯???
- [alt^=""] ""로 시작하는
- [alt$=""] ""로 끝나는
댓글